读图时代,无论是营销活动,还是日常运营,优秀的视觉设计往往能起到锦上添花的作用,让用户简单清晰地理解活动用意,获得更好的活动效果的同时,也能通过设计风格不断强化品牌风格。

然而,虽然我们深知视觉设计的重要性,但是作为运营、市场人员,却常常遇到这样的情况:
出现一个热点,需要及时作出反应时,我们需要一张配图以便更好地向用户传达我们的意思,可是面对这突发的需求,设计部门排不出时间来做图,由此错过了热点最佳的响应时间。
又或者,公司没有专职设计师,每次大图小图都是外包,沟通过程不仅漫长,而且容易出现沟通阻碍,最终给到的结果与我们设想的大相径庭。
其实有时候,简单的设计需求,并不一定要设计师来帮我们完成,我们更能知道自己想要的效果是什么。因而,掌握基本的设计技巧,能够简单高效地进行视觉设计,似乎成为运营、市场人员的必备技能。
对于不会专业设计的运营、市场人员来说,如何快速制作一张满意的视觉设计?以下简单的5步,也许能解决你在设计时的小困惑,快速打造你的视觉设计。
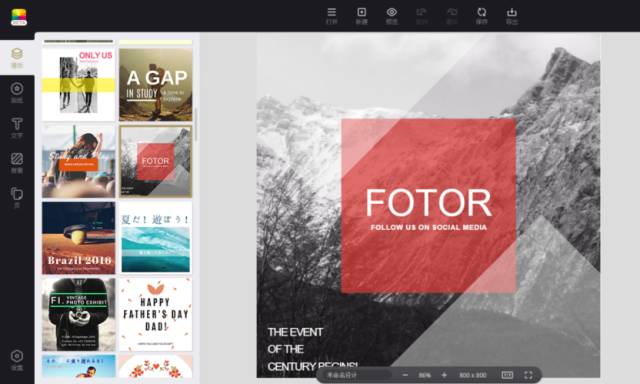
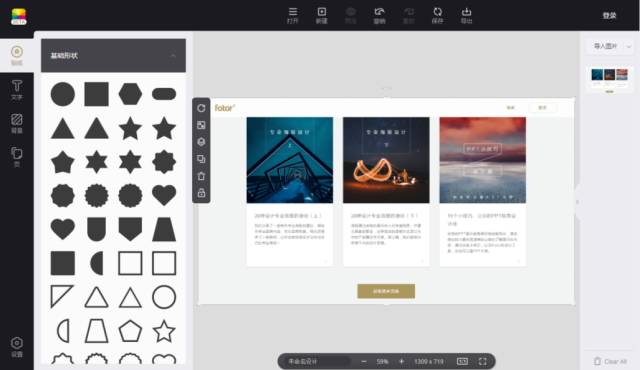
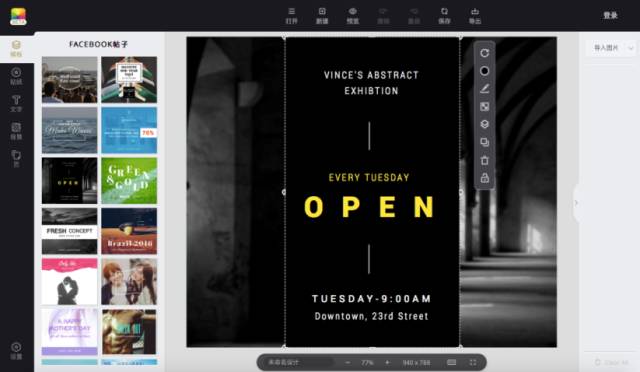
首先,选择一个适合自己的设计工具能让问题变得简单一些。除了photoshop,一些在线设计平台提供大量预置的模板,更适合没有任何设计基础的运营和市场人员。
1.
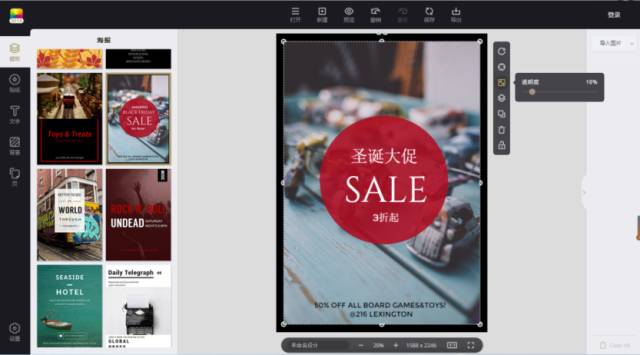
尺寸:不同的营销场景需要使用不同的设计尺寸。当然,针对不同的尺寸,设计需要考虑的构图也不同,切不可仅仅通过裁剪就将一张设计图运用在各种场景里。确定营销场景,从而确定设计尺寸,是不可忽视的第一步。

2.
背景:设计背景需要跟主题密切相关,好的背景能引导用户聚焦,使文本更加显现与突出。背景的选择不应太过花哨,避免背景喧宾夺主,导致画面重点不够突出,用户无法接收到准确的信息。
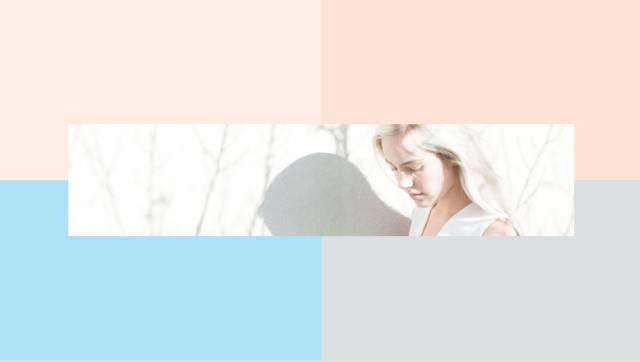
1) 简化背景:通过调整背景的颜色、对比度和透明度来弱化、简化背景的比重;

2)
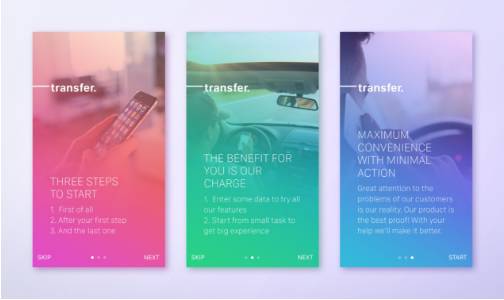
添加色彩柔和和渐变,增加画面层次感。下面是一个移动应用程序设计中使用的透明渐变的另一个例子。颜色强度、阴影和透明度的变化使得整个设计既不失活力又不过于张扬,文本在彩色背景上依然清晰。

3. 字体:文案是营销活动设计的中心,恰当的字体选择与搭配能够让文案在设计中鲜活起来。
1)
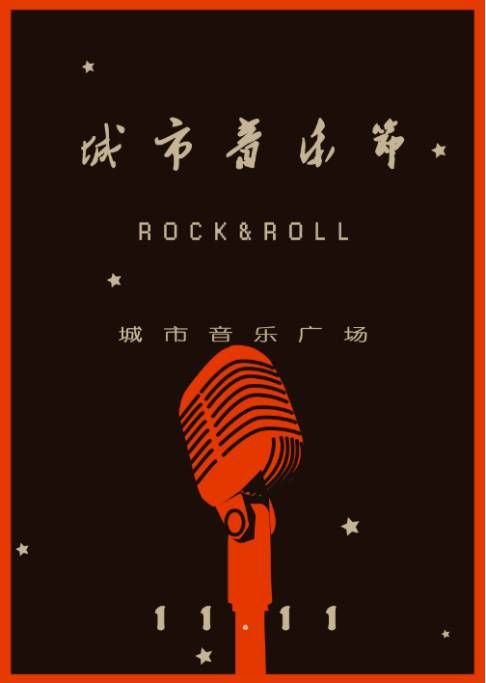
字体的位置:字体应当与背景相互呼应,如果弱化了背景效果,字体可以考虑摆放在背景中央,如果背景图片是设计传达的重要信息之一,字体的摆放则不宜覆盖背景图中的重要信息;

2)
字体的数量与组合:扁平、简约的设计风格不宜使用字数过多的文案,而且字体类型最好不要超过3种。设计过程中可以多尝试几种字体,平时钟爱的字体不一定适合每一种设计风格;

3) 突出关键字词:通过调整关键字词的大小、颜色、粗细度、增加字体背景,来使关键词更加突出,让用户一眼就能抓住重点。

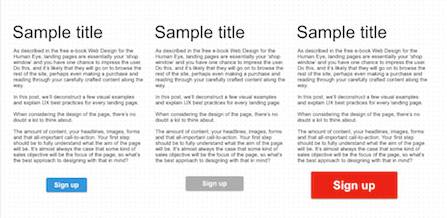
4. CTA按钮:在线营销的设计目的是促进点击,CAT按钮小小一个却是重要的设计元素,它直接影响到线上活动的转化率与点击率。
1) 按钮位置与大小:
CTA按钮的摆放位置应当遵循用户浏览习惯,海报、配图等小型平面设计中,建议按钮与文案中间保留一个按钮的高度。同时,我们需要结合页面上其他元素来考虑这个按钮的大小,太小,它会被忽视,太大,它可能会淹没用户视线,引起用户不适。

2)
形状与颜色:根据用户习惯调查显示,更多的用户习惯于点击圆角的矩形按钮。颜色的考虑,既要与背景区明显分开来,使按钮看起来可点击,又不能显得太突兀。

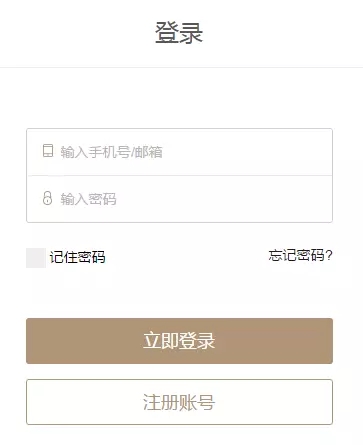
3) 文案:CTA按钮文案的设计也非常考究,使用简洁清晰的字词才能清楚地指示用户进行操作,比如“注册”“登录”“提交”等

5. 颜色:颜色的选择与搭配对于视觉设计起到至关重要的作用。通过调整对比度来使得文字、按钮与背景显得更加和谐,这是最简单易学的办法。
1) 同色系:同色系的搭配能让画面整体更加协调;

2)对比色:对比色和大色块更能突出重点,造成视觉冲击,但初学者需慎用;

3)善用白与灰:白色在设计中可谓百搭色,而灰色也是时下最为流行的色系。恰当使用白色与灰色,能凸显其他重点颜色,还能让画面看起来逼格满满。

掌握以上简单的5步,设计不求人,小白也可以。